【簡単】PhotoshopをWebP対応にするプラグイン

WebP画像をPhotoshopで開くと、
「要求された操作を完了できません。Photoshop が認識しない種類のファイルです。」と表示されて開けない原因は、PhotoshopがWebPフォーマットに対応していないからです。
対処方法
Photoshopは機能拡張(プラグイン)を使用することが可能です。
今回紹介するプラグインではPhotoshopをWebP画像に対応させることができます。
WebPShop
開発元がGoogleの無料のプラグインです。公式ページ
インストール方法
githubからダウンロードすることができます。
(Latest release) と表記のあるものが最新版
Mac、Windows版と2種類あるのでお使いのOSのものをダウンロードしてください。
インストール方法
Mac編
①ダウンロードしたZIPを展開
②アプリケーションフォルダからPhotoshopフォルダを開く
③【Plug-ins】フォルダの中に「WebPShop-1.plugin」を入れる
④Photoshopを起動してWebP画像を開く
開けることができたら無事WebP対応成功です
macOS 10.15以前のバージョンでは、
[悪質なソフトウェアかどうかをAppleでは確認できないため、このソフトウェアは開けません。]
と警告が表示されます。(Googleが開発元なので安心)
許可する方法
①Macの設定を開いて、セキュリティとプライバシーの一般タブを開く
「開発元を確認できないため、使用がブロックされました。」の
【このまま許可】を押す。
②Photoshopに戻り、もう一度WebP画像を開く。
③警告に追加された【開く】を選択
Windows編
①Photoshopのインストールされたフォルダを開く
(C:\Program Files\Adobe\Adobe Photoshop)に基本あります。
②【Plug-ins】フォルダにダウンロードしたWebPShopを入れる。
③再起動後にWebPに対応できているはずです。
使い方
WebP画像を開くだけではなく
そのまま編集、保存することも可能になります。
保存方法は、
保存先一覧にWebPShopの科目が追加されています。
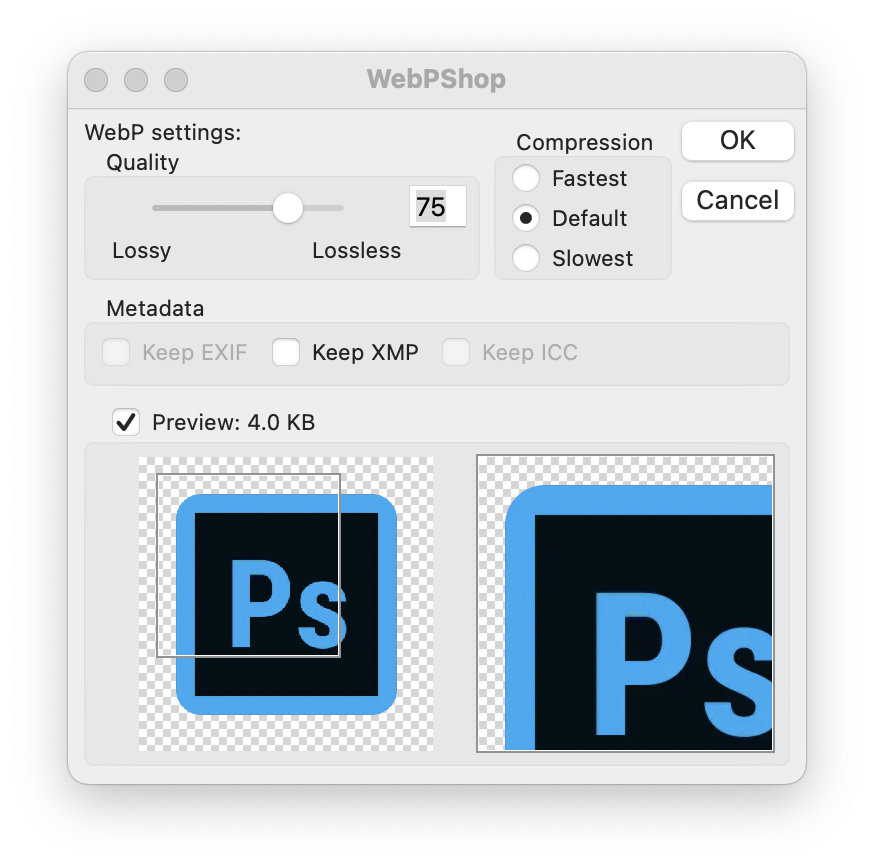
科目を選択して保存をするとWebP保存のポップアップが表示されます。

Qualityは圧縮レベル
100が100%ロスレス圧縮(ピクセルがまったく同じのまま)から数字が小さくなるにつれ非可逆圧縮されます。
Conpressionは圧縮スピード
(遅い : Slowest < Default < Fastest : 早い)
Metadata
チェックしたMetaDataを画像に残します。
Preview
圧縮後の容量と画像が表示されます。






ディスカッション
コメント一覧
まだ、コメントがありません